
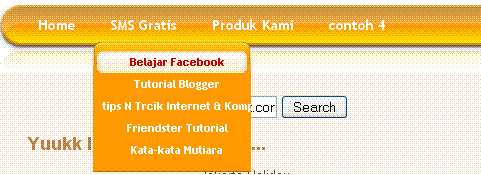
nah kurang lebihnya tampilan menu yang akan kita buat diblog seperti itu, apakah anda tertarik untuk membuat menu di blog anda? jika jawabnya ea silahkan ikutin step by step berikut :
1. Login ke blog anda www.blogger.com
2. Mausk ke Layouts—>> Edit HTML —>> Dowload full template untuk jaga2 jika nanti ada kesalahn pengeditan —>> centang kotak Expand Widgets Template
3. Cari Kode dibawah ini
]]></b:skin>
4. Copy n paste kode dibawah ini diatas kode nomer 3
@charset "utf-8";
/* CSS Document */
/*^�^ Navigation Structure ^�^*/
.nav-container-outer{
background: #990000;
padding: 0px;
height: 74px;
background: url(http://i540.photobucket.com/albums/gg331/aanbae/nav-bg.jpg);
}
.float-left{
float: left;
}
.float-right{
float: right;
}
.nav-container .divider{
display:block;
font-size:1px;
border-width:0px;
border-style:solid;
}
.nav-container .divider-vert{
float:left;
width:0px;
display: none;
}
.nav-container .item-secondary-title{
display:block;
cursor:default;
white-space:nowrap;
}
.clear{
font-size:1px;
height:0px;
width:0px;
clear:left;
line-height:0px;
display:block;
float:none;
}
.nav-container{
position:relative;
zoom:1;
margin: 0 auto;
}
.nav-container a, .nav-container li{
float:left;
display:block;
white-space:nowrap;
}
.nav-container div a, .nav-container ul a, .nav-container ul li{
float:none;
}
.nav-container ul{
left:-10000px;
position:absolute;
}
.nav-container, .nav-container ul{
list-style:none;
padding:0px;
margin:0px;
}
.nav-container li a{
float:none
}
.nav-container li{
position:relative;
}
.nav-container ul{
z-index:10;
}
.nav-container ul ul{
z-index:20;
}
.nav-container ul ul ul{
z-index:30;
}
.nav-container ul ul ul ul{
z-index:40;
}
.nav-container ul ul ul ul ul{
z-index:50;
}
li:hover>ul{
left:auto;
}
#nav-container ul {
top:100%;
}
#nav-container ul li:hover>ul{
top:0px;
left:100%;
}
/*^�^ Primary Items ^�^*/
#nav-container a{
padding:7px 17px 7px 18px;
margin: 10px 0px 0px 0px;
color: #FFFFFF;
font-family: Trebuchet MS, Arial, sans-serif, Helvetica;
font-size:14px;
text-decoration:none;
font-weight: bold;
background: url(http://i540.photobucket.com/albums/gg331/aanbae/item-primary-bg.gif);
background-repeat: no-repeat;
background-position: top;
}
#nav-container a:hover{
color: #6C3600;
background: url(http://i540.photobucket.com/albums/gg331/aanbae/item-primary-bg.gif);
background-repeat: no-repeat;
background-position: center;
}
/*^�^ Secondary Items Container ^�^*/
#nav-container div, #nav-container ul{
padding:10px 4px 10px 4px;
margin:0px 0px 0px 0px;
background: url(http://i540.photobucket.com/albums/gg331/aanbae/item-secondary-container-bg.jpg);
background-repeat: repeat-x;
background-color: #FF9900;
border-bottom: 1px solid #CA6500;
}
/*^�^ Secondary Items ^�^*/
#nav-container div a, #nav-container ul a{
padding:3px 10px 3px 6px;
background-color: #FFFFFF;
background: url(http://i540.photobucket.com/albums/gg331/aanbae/item-secondary-bg.jpg);
background-repeat: no-repeat;
background-position: 0px 22px;
font-size:11px;
border-width:0px;
border-style:none;
margin: 0px 0px 0px 0px;
width: 149px;
}
/*^�^ Secondary Items Hover State ^�^*/
#nav-container div a:hover, #nav-container ul a:hover{
background-color: #FFFFFF;
background: url(http://i540.photobucket.com/albums/gg331/aanbae/item-secondary-bg.jpg);
background-repeat: no-repeat;
color:#CC0000;
}
/*^�^ Secondary Item Titles ^�^*/
#nav-container .item-secondary-title{
cursor:default;
padding:4px 0px 3px 7px;
color: #6C3600;
font-family: Arial, Trebuchet MS, Arial, sans-serif, Helvetica;
font-size:11px;
/* background: url(http://i540.photobucket.com/albums/gg331/aanbae/item-secondary-title-bg.gif); */
background-repeat: no-repeat;
font-weight:bold;
}
/*^�^ Horizontal Dividers ^�^*/
#nav-container .divider-horiz{
border-top-width:1px;
margin:5px 5px;
border-color: #C16100;
}
/*^�^ Vertical Dividers ^�^*/
#nav-container .divider-vert{
border-left-width:1px;
height:15px;
margin:4px 2px 0px 2px;
border-color:#AAAAAA;
}
5. Save template.
6. Klik Page elements �>> add a gadget atau tambahan gadget yang javascript/html
7. copy n paste kode dibawah ini ke dalam gadget yang telah ditambahkan tadi
<div class=�nav-container-outer�>
<img alt=�" src=�http://i540.photobucket.com/albums/gg331/aanbae/nav-bg-l.jpg� class=�float-left�/>
<img alt=�" src=�http://i540.photobucket.com/albums/gg331/aanbae/nav-bg-r.jpg� class=�float-right�/>
<ul id=�nav-container� class=�nav-container�>
<li><a class=�item-primary� href=�LINK ANDA�>contoh 1</a>
<ul style=�width:150px;�>
<li><a href=�Sub Link�>Judul link</a></li>
<li><a href=�Sub Link�>Judul link</a></li>
<li><a href=�Sub Link�>Judul link</a></li>
</ul>
</li>
<li><span class=�divider divider-vert�></span></li>
<li><a class=�item-primary� href=�LINK ANDA�>contoh 2</a>
<ul style=�width:150px;�>
<li><a href=�Sub Link�>Judul link</a></li>
<li><a href=�Sub Link�>Judul link</a></li>
<li><a href=�Sub Link�>Judul link</a></li>
</ul>
</li>
<li><span class=�divider divider-vert�></span></li>
<li><a class=�item-primary� href=�LINK ANDA�>contoh 3</a>
<ul style=�width:150px;�>
<li><a href=�Sub Link�>Judul link</a></li>
<li><a href=�Sub Link�>Judul link</a></li>
<li><a href=�Sub Link�>Judul link</a></li>
</ul>
</li>
<li><span class=�divider divider-vert�></span></li>
<li><a class=�item-primary� href=�LINK ANDA�>contoh 4</a>
<ul style=�width:150px;�>
<li><a href=�Sub Link�>Judul link</a></li>
<li><a href=�Sub Link�>Judul link</a></li>
<li><a href=�Sub Link�>Judul link</a></li>
</ul>
</li>
<li><span class=�divider divider-vert�></span></li>
<li class=�clear�> </li>
</ul>
</div>
terus save dan lihat blog tampilan blog anda sekarang akan lebih bagus karena sudah membuat menu dan sub menu nya..,
jangan lupa ganti dulu alamat link2 nya dengan link menu dan link sub menu anda, jika kurang banyak anda copy paste aja scriptnya untuk membuat menu dan sub menu..
selamat berkreasi untuk cara membuat menu dan sub menu di blog
 POSTING BERKAITAN
POSTING BERKAITAN
0 komentar:
Post a Comment