
Ok dari pada resiko mending navbar / navigation bar blog kita buat auto hide aja, maksudnya gimana nich Navbar auto hide, ya jika kita tunjuk maka navbar akan keluar dan sebaliknya. ok untuk membuat navbar auto hide
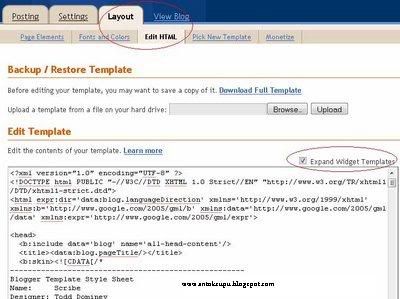
1. Pertamaxxx. Login Blogger –>> Layout –>> Edit Html –>> Download full Template (jika diperlukan) –>> Centang Expand WIdgets Template

]]>
3. Copy kode dibawah ini dan paste diatas kode no 2 diatas.
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
4. Save Template n selesai
\\====================================================\\
NB :
Anda juga bisa menambahkan kode no 3. diatas sebelum kode body {
Cara Membuat Navigation Bar / Navbar blog Transparant
Dan Jika anda ingin membuat navbar transparan anda cukup mengganti kode nomer 3 diatas dengan kode navbar dibawah ini :
#navbar-iframe{opacity:0.2;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:0.5;filter:alpha(Opacity=100, FinishedOpacity=50)}
** Penjelasan dikit : Disini sebenarnya kita hanya bermain opacity image, dan jika anda ingin mengenal tentang mouseover effect atau opacity anda bisa baca disini
 POSTING BERKAITAN
POSTING BERKAITAN
0 komentar:
Post a Comment